Space Skating
À propos du projet
- Categorie: Design Interactif
- Date: 2021
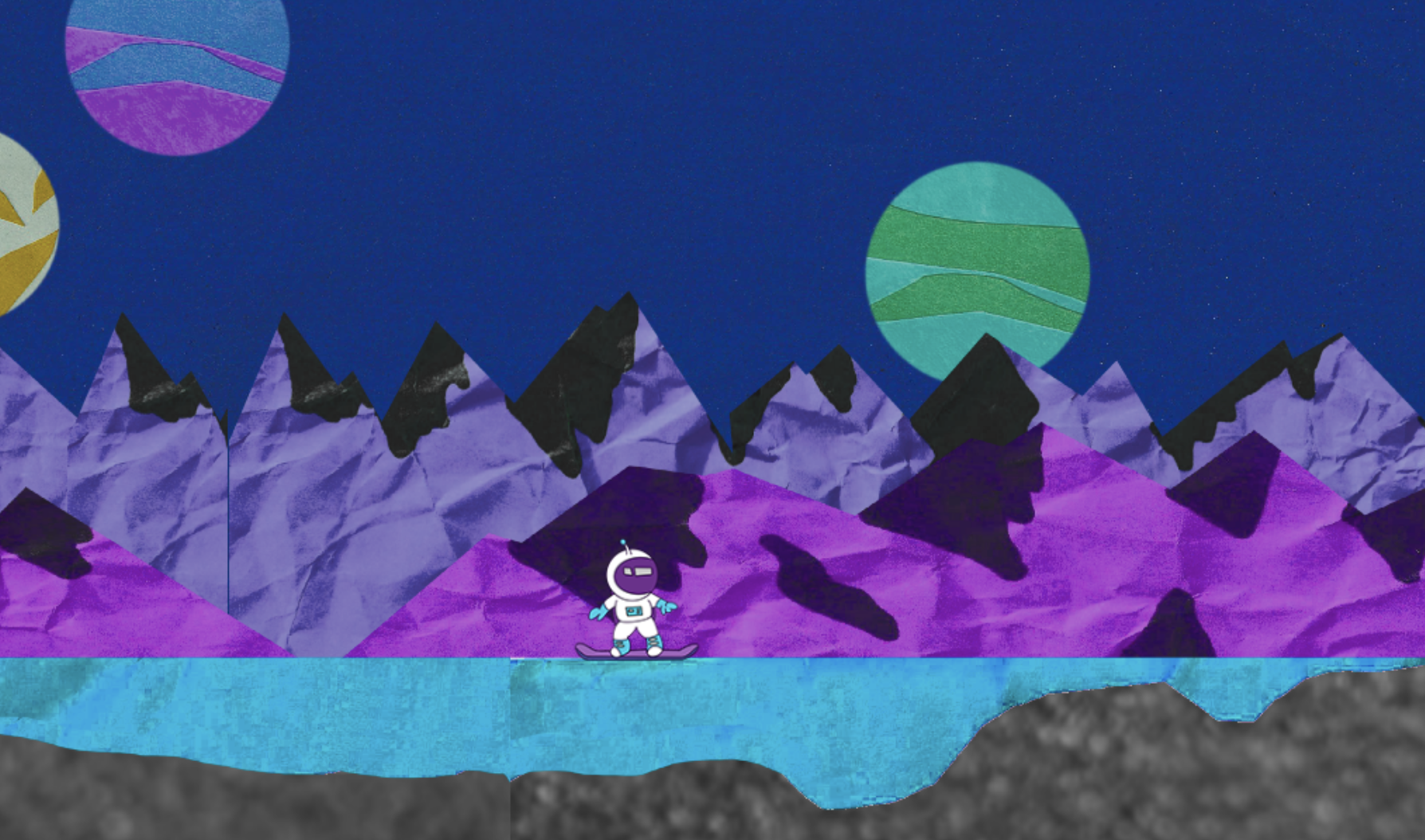
Pour ce projet devant mettre en avant la notion d’interactivité, j’ai décidé d’emmener le spectateur en balade sur une planète inconnue. Cette planète au paysage montagneux n’a encore jamais été explorée, et c’est à vous de le faire.
Pour l’esthétique de ce projet, j’ai dans un premier temps créé une illustration en vectoriel, avec une palette de couleurs allant du bleu au violet. Mais trouvant que cela manquait de texture et de matière, je me suis alors
intéressée au papiers de couleur. J’ai donc recréé le paysage avec des papiers de couleur que j’ai froissé pour rappeler la textures des montagnes, apportant plus de texture à l’affichage. Cette esthétique de jeu vidéo en papier
rappelle un peu Paper Mario, de Nintendo, ou encore le jeu Paper Guy, développé par des étudiants français.
À l’aide d’un skateboard modifié, monté sur des planches de bois coupées en arrondi, l’utilisateur contrôle
sa balade dans un paysage spatial, en se balançant à droite ou à gauche suivant la direction dans laquelle il veut aller. Ce paysage défile en parallaxe, c’est à dire que l’illustration a été découpée en plusieurs plans puis
assemblés avec le code de telle sorte que ces plans défilent à une vitesse différente les uns des autres. Cela sert à donner un certain réalisme au défilement du paysage.
Pour faire évoluer ce projet, je souhaiterai
par la suite inclure dans le paysage des éléments en mouvement, comme par exemple des petits aliens, des météorites qui tombent du ciel et que le spectateur devra éviter...

Paysage assemblé grâce au code




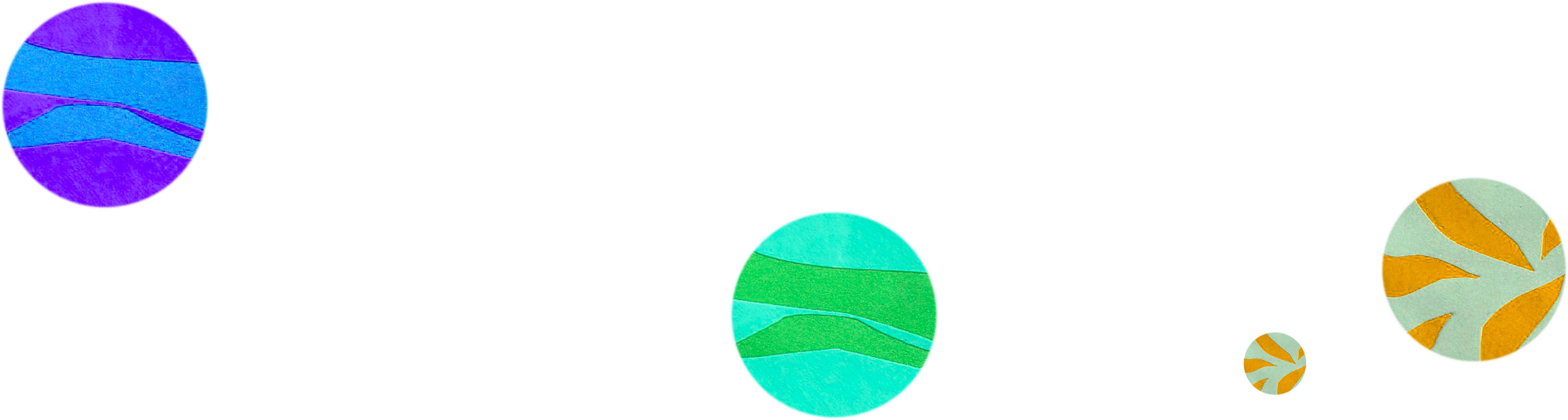
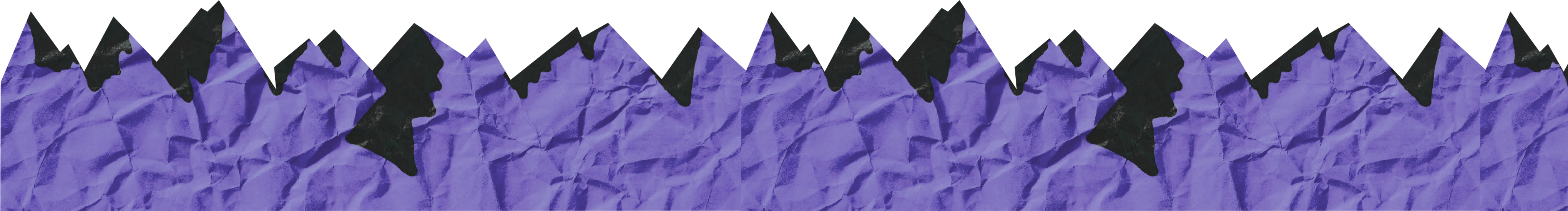
Les différents plans utilisés pour construire le paysage

Comment utiliser le dispositif - Mise en situation 1

Comment utiliser le dispositif - Mise en situation 2

Comment utiliser le dispositif - Mise en situation 3

Étapes de fabrication du skateboard

Données gyroscopiques récupérées en temps réel afin de contrôler le personnage.